This is how kana.ph will be for a long while.
The installation was smooth and easy! Using mostly Ghost 1-Click App from DigitalOcean, the site is up almost instantly! The only thing I configured in the DigitalOcean is the DNS. Waiting for the DNS to propagate is like the hardest thing I've done in this process. Thanks to Ghost and DigitalOcean that made the setup very easy!

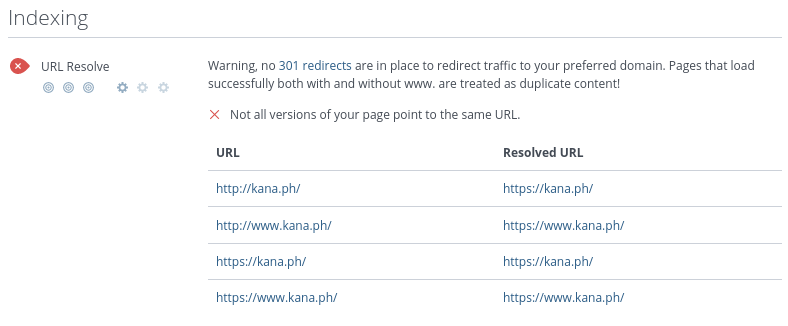
When testing the site, I noticed that I have created 2 websites (at least in web-crawler's POV) — https://kana.ph and https://www.kana.ph. I did some tinkering in the site's A and CNAME records, but it failed. I tried tinkering with my droplet's Nginx configurations, and I made it worse – https://www.kana.ph now unaccessible due to HSTS error because the TLS certificate installed in the site is for https://kana.ph not for the with www subdomain.

Well, there is way to fix it – like generating another TLS certificate for *.kana.ph using acme.sh which already available inside the droplet. But I think, I should not stray away too far from what Ghost provided me (at least, not for now) to make maintenance and rollbacks easy.
Then I remembered, I don't have a CDN yet! Now the plan is to setup a CDN, then let it do the https:// routing to the correct URL. My friends suggested to use Cloudflare as my CDN. And yea, in Cloudflare, you only need to input the URL of your website, update the DNS again, then it will just work!
After an hour, Cloudflare has completed its setup and the routing error has been fixed!

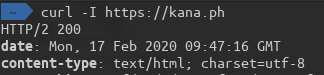
https://kana.ph serves an HTML document
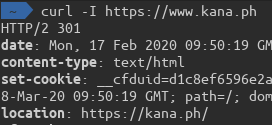
https://www.kana.ph is being redirected to https://kana.phNow that the site works, I need to add the content. One of the first thing to write in a blog is the About Me page. An About Me page is never complete without contact details, that's why I put my email address there. The problem is: my email address is still GMail. That doesn't look legit since the username of that email is not really connected to the name of this site (yes, I'm still using my email address that was made pre-college) and the domain, @gmail.com does not match the domain of this site.
I tried using the email hosting that I got from the domain. I didn't like it – the messages are received 20 mins late, sending is 2 mins late, the UI feels like a 90's time capsule, the load times when navigating around the web client is slow. Now I need to find a good email hosting that supports a custom domain. After long search, I narrowed down my choices to 2: GSuite and ProtonMail.
Among the two, I chose ProtonMail. GSuite is a little more expensive than ProtonMail (0.20 USD difference) and offers a lot of additional services that I don't need such as Google Drive, Hangouts, and other collab tools. ProtonMail just provided me an encrypted email service, with great UX (same as GMail), and has a modern mobile app. Setting up its MX records to my DigitalOcean DNS was fast and simple.
Around this time, I have set up:
- CMS
- Hosting
- CDN
- TLS
Now, I am comfortable to design the blog!
As a non-artistic guy, I find it hard to design stuffs. I often delegate the task to someone who is very good in design. This time, I took the matter into my own hands, and tried to design the site's assets myself. I think it looked good. But of course, it can be better.
When starting to design the page's logo. I have absolutely no idea what I want, and no idea how to do it. I just opened GIMP, and see what I can do. Initial plan was just to create a banner with the text "kana.ph", in white on grey background, bold, italicized. Then, when choosing a font to use, I stumbled upon the Baybayin Lopez Font. This is where I got the idea of using the letters ᜃ (ka) and ᜈ (na). Baybayin is an ancient Filipino writing system and I think it is a good complement to a .ph website.

Of course, the favicon just followed. Initially, I tried to style it as ᜃᜈ.ph but the image is so small that it is not legible. That's why I finally styled it with only Baybayin letters. To make it look better on browsers using light and dark themes, I made the background grey.

The page banner is kinda hard. I don't know what to do to have a decent page banner. Since I mostly see blogs with photographs as a banner, I chose a photo that is dear to me – a picture of my keyboard.

Now that the site is complete, I plan it to be an IT/software development blog with some personal entries. Like, 90% tech and 10% personal content.
I am very excited to share with you!
