Few articles back, I have received complaints from the readers that the syntax highlighting is borked in their screens. When I looked at mine, it just looks fine.
I learned that this is because of the light mode version of the syntax highlighter I used – the text also darkens, but the background remains dark. I am always using Kana PH in dark mode. For context, attila, the Ghost theme it uses, switches from light and dark mode depending on your desktop theme. Since my GNOME Desktop is set to dark theme from the beginning, I only see the dark mode version of the site.
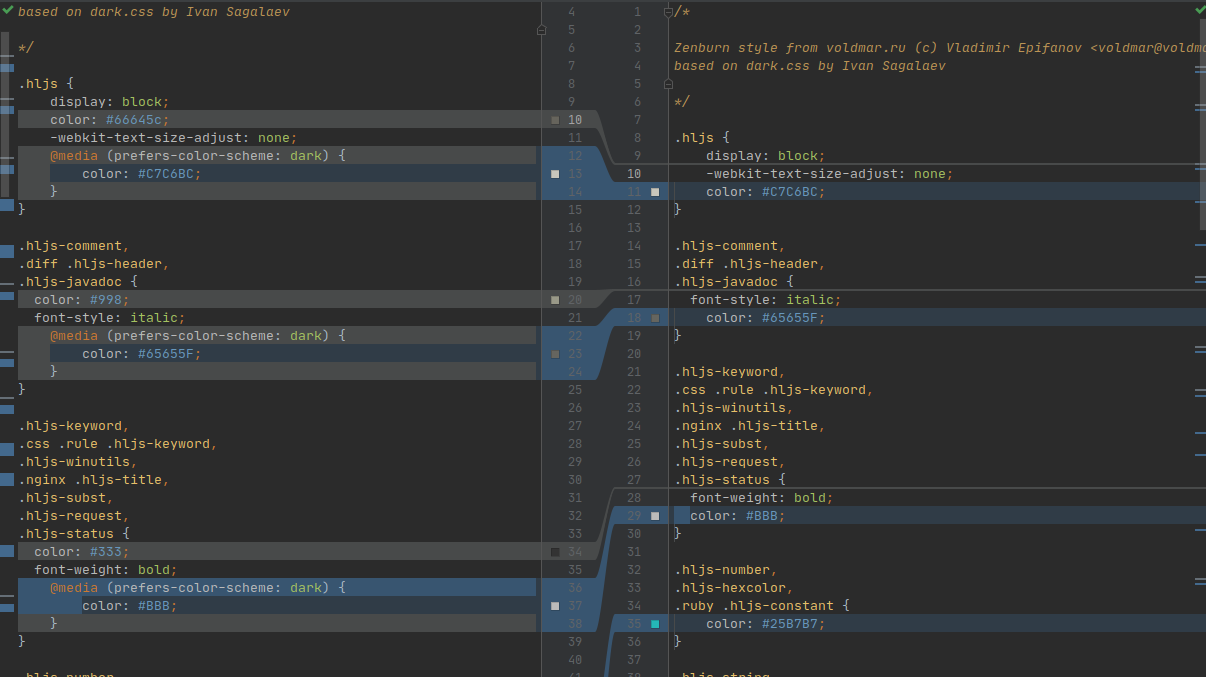
First thing I thought is to make the syntax highlighter dark mode only. I did this by removing all the @media (prefers-color-scheme: dark) from the *.sass files of the theme and setting the color inside as the default color of the class.

*.sass file of the syntax highlighter.After testing the new CSS out, dark syntax with white background overall did not work well with me. The site's logo even disappeared from the white background!
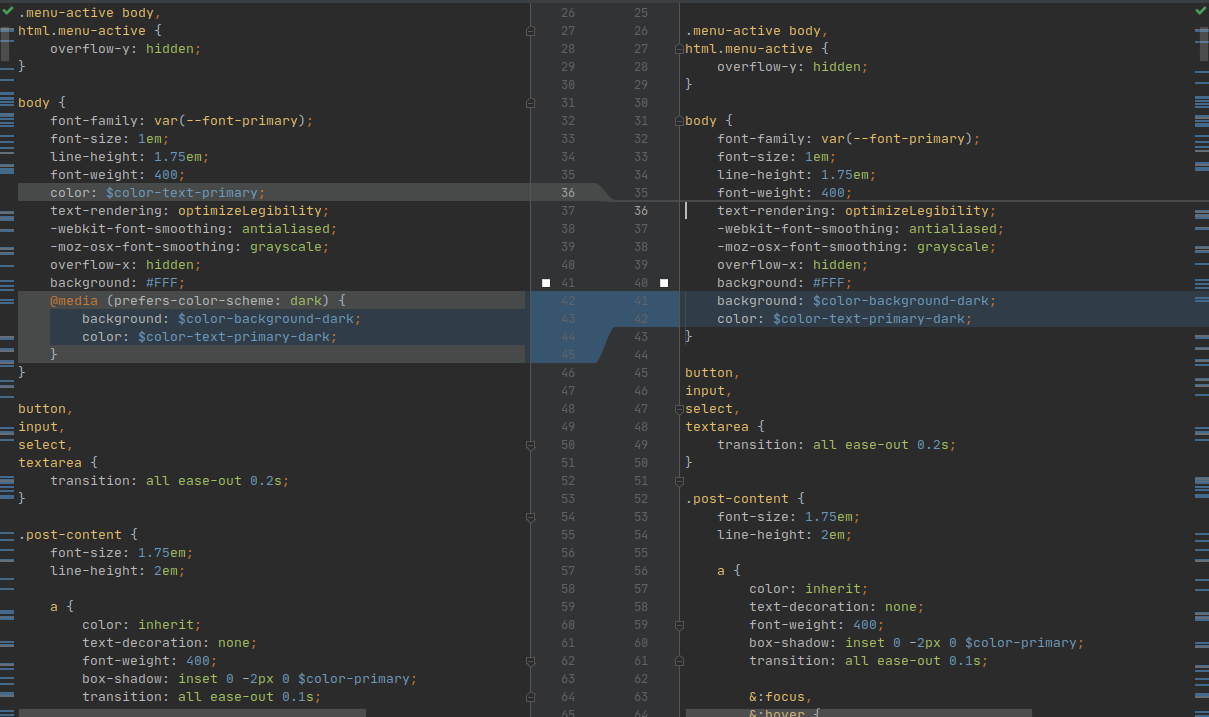
That's why I decided to make the entire site in dark mode! This time, I removed all the @media queries related to color switching and made the entire site dark mode only!

*.sass file of the theme. Notice the blue lines at the scroll bar? That's all the changes I made to make the site dark mode only. Good thing there's only 87 of them, I might scripted it if its more than 100 or something.Now that the site is dark mode only, you will now see the site just like how I see it.
I hope you enjoy this site just like how I enjoy this!
Comments are always welcome, and I always read all the comments. Please, feel free to drop comments in my Facebook page.
